TrayWeek - Delivering Business Value to Myself
In Sweden, I don’t know why, we’re very week number centric. Questions like the ones listed below are not uncommon:
– “What weeks will you have vacation”
– “Can you be done by week 42?”
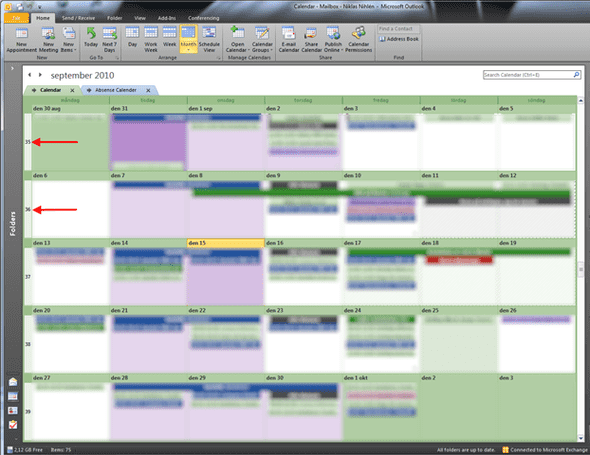
What I have to do then is to switch into Outlook, Ctrl+2 my way to the calendar and switch to monthly view where I have week numbers enabled.
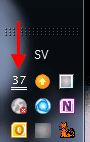
As you can imagine this really upsets a productivity-geek-wannabe as me. So, Visual Studio to the rescue (as always ;)). I wrote a little application which sole purpose in life is to show me what week it is in the system tray.
As always I googled it with bing first and found some good inspiration and how-to info. I found a good article on CodeProject wich showed me pretty much how to do what I wanted.
Here the specifics.
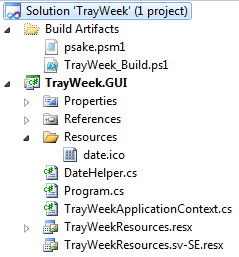
I created a Console Application project in Visual Studio and got rid of the default stuff.
I then created the TrayWeekApplicationContext class which inherits from ApplicationContext. From there I do everything. In the Constructor I hook up timer, update event, context menu and NotifyIcon. The timer ticks once an hour, after all how often am I going to stare at the thing Sunday evening at midnight?
private NotifyIcon _notifyIcon;
private IContainer _components;
private Timer _timer;
private ContextMenuStrip _contextMenu;
public TrayWeekApplicationContext()
{
_components = new Container();
_notifyIcon = new NotifyIcon(_components);
_notifyIcon.Visible = true;
UpdateUi();
//Set timer to redraw
_timer = new Timer();
_timer.Elapsed += TimerElapsed;
_timer.Interval = 60*60*1000; //Hourly update
_timer.Enabled = true;
_timer.Start();
//Initialize context menu
InitContextMenu();
}The interesting stuff (if you call it that, it’s not rocket science directly) happens in the UpdateUi() method:
private void UpdateUi()
{
Graphics graphics;
Font font;
Image image = TrayWeekResources.date;
using (graphics = Graphics.FromImage(image))
{
int weekNo = DateHelper.GetCurrentWeekNumber(DateTime.Now);
font = new Font("Lucida Console", 18, FontStyle.Regular);
SizeF size = graphics.MeasureString(weekNo.ToString(), font);
Point startingPoint = CalculateStartingPoint(size);
graphics.DrawString(weekNo.ToString(), font, Brushes.GhostWhite, startingPoint);
SetBaloonTip(weekNo);
_notifyIcon.Icon = ImageToIcon(image);
}
}Here you can se how I get an icon and draw the text upon it. And that’s about that.
You can download the Visual Studio 2010 project here. And be aware, there is a lot of hard coded stuff, such as Swedish localization, that should be promoted to a settings dialog or retrieved from Regional Options.
Tags: .NET Development, Productivity