Sticky Porperties on Azure
A while ago I wrote about Deployment Slots – A short intro on Azure. In that post I complained about that there was no way to keep some setting(s) from follow along with the deployment slot in the swap face.
Turns out I was wrong or Microsoft added it after I wrote about it. Now (and maybe then) there is a thing called sticky propterties or sticky settings.
What are Sticky Properties
Sticky Properties are properties/app settings that stick with their slot and does not follow it in the swap. Usually if properties are set on the “stage” slot when you swap the swap slot to “production” the properties/app settings follows along, so that if you add/change some new config it will be deployed with the swap.
However that might not be what you want. For example we use http://raygun.io for exception monitoring and then it’s nice to know which slot that generated the exception.
raygunClient.send(err, {SLOT: process.env.SLOT});We have used a pattern of app settings named SLOT that has the value of “SLOT1” and “SLOT2”. When we get an exception we first have to look up which value is in production vs. stage. Not an ultimate solution but it works. With sticky properties we can get around it and see directly in the exception details where the exception origins from.
Good stuff! How do I use em?
Here is where it gets a little tricky up until a few days ago (in the time of writing this) you could only get to them using the Azure PowerShell commandlets. I have not seen anything in the Azure Cross Platform (azure-cli) tools yet but I’m sure it’s coming. Recently Microsoft announced that you can manage them through the Azure Preview Portal portal.azure.com, however not in the Azure Management Portal manage.windowsazure.com.
Azure Preview Portal
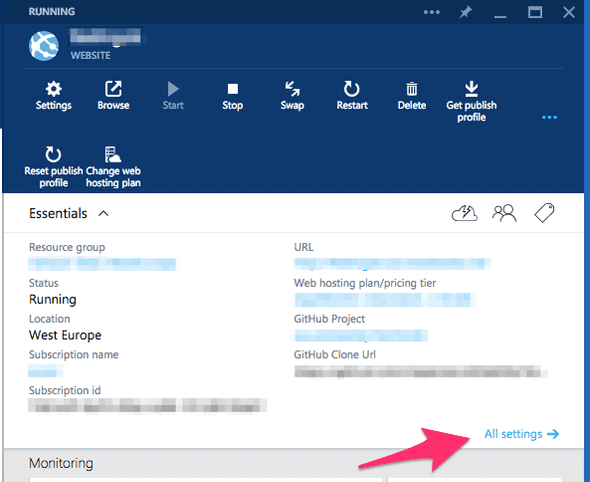
Pretty straight forward. Browse up your website, hit All Settings ->:

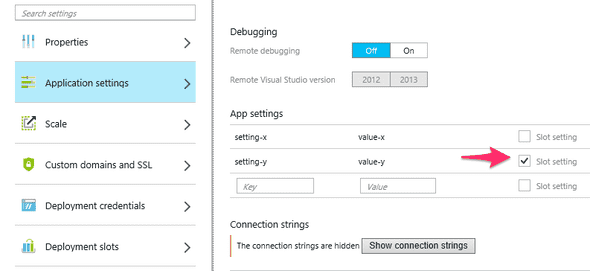
Then hit Application settings and you’ll see the “Slot setting” checkbox beside every application setting.

PowerShell
First off, you need to have the Azure PowerShell installed on a windows box.
In PowerShell you create application settings for a website using the Set-AzureWebSite command and the -AppSettings parameter.
Set-AzureWebsite -Name "api-web" -AppSettings @{"setting-x" = "value-x"; "setting-y" = "value-y"}Then we can set it as “sticky” using Set-AzureWebSite again but with the -SlotStickyAppSettingNames parameter.
Set-AzureWebsite -Name "api-web" -SlotStickyAppSettingNames @("setting-y")And if we want we can do it in one call.
Set-AzureWebsite -Name "api-web" -AppSettings @{"setting-x" = "value-x"; "setting-y" = "value-y"} -SlotStickyAppSettingNames @("setting-y")Tags: .NET Development, azure, azure devops, development, devops, WebSites